はじめまして、2022/04〜ピリカに入社しました池上です。 岡山県の岡山市からリモートで働いています。
10/05(水)〜10/07(金)に開催されたAndroidアプリ開発者のためのカンファレンス DroidKaigi 2022 にオフラインで参加させていただきました。
1日目と2日目は東京ドームのプリズムホールにてセッションやブースの展示を中心に行われました。
3日目はベルサール飯田橋ファーストにてコードラボや相談会が行われました。
その様子をレポートとしてまとめます。

オープニング
最初からかっこいい音楽とビジュアルですごい盛り上がりでした。
オーガナイザーの方々のあいさつやカンファレンス公式アプリの説明などがありました。
公式アプリはカンファレンス中のセッションやお知らせなどを閲覧するアプリで、毎年運営の方が開発リードしてくださり誰でも気軽にコントリビュートできます。
私も微力ながら開発に参加させていただき、コントリビュータ一覧に自分のアイコンが表示されて感動です!
(PRにawesomeフラグ一ついただきました!)
バザール形式によりIssueが難易度低〜高まで設定してあり参加しやすくなっていました。
Compose LintやGithub Actionsの活用などPRやIssueのテンプレートなど細かい部分もマネしていきたいです。

会場の様子

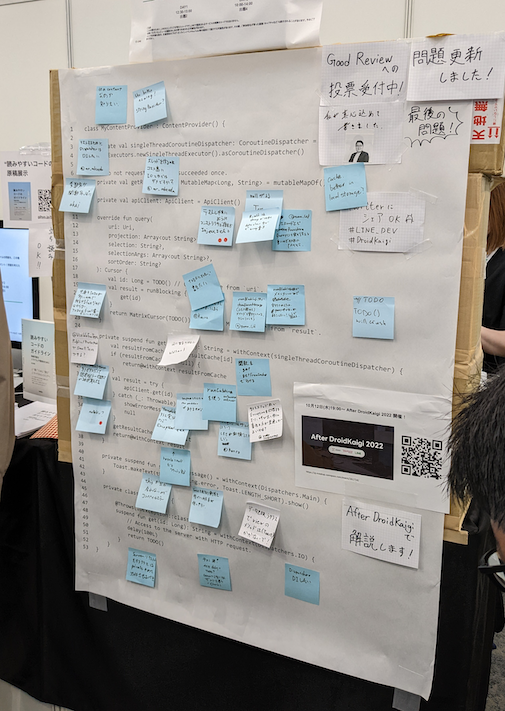
スポンサー企業さんのブースが展示されており、アンケート、ゲーム、くじ引き、コードレビュー体験なんかもありました。
コードレビューのブースはいつ見ても盛り上がっていました。
メソッドや変数の命名に結構みなさん敏感な感じでした。キャッシュのライフタイムやクラスやメソッドの単一責務についても触れられていました。
こちらのAfter DroidKaigiで振り返りや裏側を解説してくださっているので見てみます。

Googleさんのブースではタブレット端末への純正アプリの対応について解説されていたり、11/8キックオフのJetpack ComposeのトレーニングであるCompose Campについての案内がありました。
完走するとTシャツもいただけるそうなので、登録してしっかりComposeをマスターしたいです。
技術書典に出展された際の開発ハンドブックをノベルティとして配布されているところもあり、 参考になりそうなCI/CDの設定などが記載されていました。しっかり読んでマネしていきます。
ZOZOテクノロジーズさんのブースでは、パーソナルカラー測定用のメガネと足サイズ測定マットをいただきました。むかし話題になったZOZOスーツしか知りませんでしたが、最近はこんなのもあるのですね。
帰宅してから使ってみましたが、「自分の足の形やサイズって..実はそうなんだ..」など色々わかりましたし、シューズもレコメンドしてくれます! これはみんなやってみるべきです。Androidアプリの完成度も含めて体験がすばらしかったです!
ミートアップ
Day1の18:00〜オフラインでの参加者同士のミートアップに参加させていただきました。
参加者の多様なバックグラウンドを考慮いただいており、色々なテーマが用意されていました。
私は岡山から参加ということもあり、地方の方々と交流できる「関東以外」を選んで参加させていただきました。福岡、香川、大阪、福井、愛知などの方々とお知り合いになれました。Composeを部分的に導入している事例なども教えていただいたり、あの有名アプリの開発の裏側なども聞けて大変参考になりました。
隣のテーマの「ジェンダー」や「海外」枠の方々にもお話を聞くことができ大変有意義でした。
出張ネイルサロンのサービスも行われており、みなさんかわいいドロイドくんをネイルしてもらっていました。ビビりなので施術は遠慮しましたが..またと無い機会だったのでやってもらっておけばと少し後悔しています..
セッション別まとめ
Day1とDay2で視聴したセッションのまとめです。スライドが見つけられたものはリンクを貼っています。
どのセッションも参考になる情報ばかりでマネしていこうと思いました。
Getting started with Dagger and Hilt
Hiltについての基本的な説明が主でした。基本的な内容だったので大体理解できているという認識確認になったと思います。テストの時のDIの入れ替えやマルチモジュールの際の発展的な内容などのベストプラクティスについて深掘りしていく必要がありそうでした。Android Architecture Componentで公式にデファクト化しているので、今後は仕組みまで理解しているとハマった時の解決に良いと思いました。
Jetpack Composeの状態管理とAPIコール - React Hooksに習う、Apollo + Jetpack Compose
Composeは先発の宣言的UIのReactからいろいろ学ぶところは多いということでした。
Reactで可能なシンプルな書き方がKotlin + JetpackComposeを使う上でKotlin Apolloでは提供されていないため、無いなら自ら作ろうという試みでした。Kotlinの分解宣言でReactのHooksのような書き味を実現するのは見慣れた人であれば使いやすそうで、kotlinの分解宣言の実用的な使い方の例としても参考になりました。
サンプルアプリ:
GitHub - yt8492/ApolloComposeTodoApp
Androidのモダンな技術選択にあわせて自動テストもアップデートしよう
最近のAndroid開発のテスト手法スイートのような感じでデータ層からUI層まで一通り網羅されており、各レイヤのテストを書く際に改めて参考にさせていただきたい内容でした。
- テストでのCoroutine部分ではrunTestやUnconfinedTestDispatcherを使って実行スレッドを調整する
- runBlockingやRobolectrictでCoroutineやViewModelのテストを行っているので、今後は dispatcherをコンストラクタで注入して速度の面からもrunTestやUnconfinedTestDispatcherを使ってみます。
- Hiltによりテスト用のモジュールに差し替える
- テスト用に差し替える際の @BindValue はフィールドインジェクションっぽく簡単に差し替えられるので便利だと思いました。
- hiltViewModel()でインスタンスを作っていれば、テスト用の依存に入れ替えられる。
- by viewModel()でデリゲートを使ってインスタンス作っていたので、修正しようと思いました。
長期運用アプリのリファクタリングを考える
Android Architecture ComponentやComposeを見据えて、レガシーなアプリをリファクタリングしていく際の方法を3段階で行っていくという内容で、いきなりリアーキテクチャを始めないというところが参考になりました。onCreateなどの初期化で色々やっている所の分割などから始めてみようと思いました。見通しをよくすることでコードの理解も進むということなのでマネします。
- 理解・整理のフェーズ
- 既存のコードを理解しながら、長いメソッドの分割やリネームなどをまず行うべき。
- 分離のフェーズ
- 神Activity, 神Fragmentと化したUI部分を各レイヤーに分けていく。
- 置き換えのフェーズ
- ActivityをFragmentに分割しNavHostでナビゲーション管理する。
- Fragmentの中をCompose化していく
- Fragmentを完全にComposeにする
- (画面間のパラメータ受け渡しはBundleから脱却し、Compose ナビゲーションを見据えて、Webのようなルーティングを意識し、NavArgsに移行しておくと良い)
アプリ アーキテクチャ ガイドの解説
公式には解説していないAAC(Android Architecture Component)の説明でした。DI(Hilt)やマルチモジュールについてはまた別の機会にということでした。vol1となっているのでvol2以降があるということなのですね。
- ドメイン層が大事で、UI(画面)やデータ中心による設計になってはならないということ
- そのためにDDDやUseCaseを意識することが大事
- データ層
- リスコフの置換原則に沿うべき
- ライブラリなどの実装を入れ替えても動くようにするのが良い
- CRUD操作だけのアプリであればRepository/DataSourceの必要性は考えてみても良い
- リスコフの置換原則に沿うべき
- AACのViewModelの必要性について
- 必ずしも使う必要がないかもしれないが、その実装を見るとシンプルで非常に有益である
- ViewModelで行っているDataHolderからViewを更新する一連の冗長なコードはDataBindingで解消される。
- ComposeではDataBindingはサポートされていない。ここは今後の動向を期待
- 2020頃はAndroidViewでDataBinding使っていこうという風潮だったと思いますが、Composeではまた別のパラダイムになったのでどうするのがいいのか?と思っています。
あらゆる変化を受け入れながら働きつづける 〜 介護・学業編
招待セッション枠で、介護と学業を行いながら働くというテーマで実体験を共有していただきました。 介護は突然やってくるという言葉を肝に命じておきたいです。働きながら学ぶ姿勢は今後の長寿化していく傾向の中で重要になっていくスタイルなんだと感じました。また、自分の状況はパツパツでもいつも6割ぐらいの感じで何事も余裕を持って構えてみるということで楽になるということでした。
Android/iOSアプリを協調開発するチーム 〜スクラム開発の実践とその先へ〜
開発前のDesign Doc(企画書, 設計書のようなものだと理解)の見直しやプラットフォーム間でのドックフーディングを行い、Android/iOS間の機能差異や違和感を取り除いていく取り組みの紹介でした。ドックフーディングはマネしたいと思いました。
- Design Doc
- Feature Flag
- アプリリースとは別に機能の有効/無効を切り替えられる仕組み。
- RemoteConfigとかで行うものか、便利そうな仕組みだと思ったのでこちらもマネしたいと思いました。
- ドッグフーディング
- QA(テスト)前に開発者間でアプリを触ってみて違和感を共有する。
- 必要があればチケット化して対応する。
移りゆくデファクトスタンダードにチームとしてどう追従するか
デファクトスタンダード、モダン、レガシーという分類定義からのデファクトへの追従基準とそのキャッチアップ方法、追従しないことによる不都合の解説でした。デファクトスタンダードに追従しなければと痛感させられました。
- モダンな技術がデファクトスタンダードに昇華するのではなく、モダンなものでもそのままレガシーへと衰退していくものもある。
- デファクトスタンダードとは広くみんなが使っていて認知されているもの。
- 使ってみた記事が出ているようではまだモダンで出なくなったようなもの
- 採用面接で「これできますか?」と聞かれるようなもの
- デファクトを判断する材料: Android Developers Blog, Android Dagashi勉強会, カンファレンス, 技術書, 頼れる人(SNS, 技術顧問)
- デファクトに追従しないデメリット
- deprecatedを使い続けてそのうちサポートされなくなる。->危険
- 問題の解決を放置してしまっている
- 未来、既存メンバーへのモチベーション低下 -> 採用できない、離脱 -> 事業存続の危機
- 全て追従する必要はない
- Modulalizationなどはプロダクトによる。(小規模ならappだけでもOK)
- Room使わなくてもPrefrencesで十分な場合もある。
- カーゴカルトプログラミング(実際に必要でないものを開発すること)はやめよう
- アーキテクチャは追従すべき
Android アプリの内と外をつなぐ UI
最後のセッションで大トリ感がすごかったです。「お疲れだと思うのでベストプラクティスのこれだけ覚えて帰って」というお気遣いもありがたかったです..
- スプラッシュにはちゃんとandroidx.core-splashscreen libraryを使おう
- 全部のアプリが Edge to Edgeに対応するべき
- 戻る処理を onBackPressedやonKeyDownで戻るジェスチャーを扱っている場合、 onBackPressedDispatcher に移行しよう

ノベルティ
Day1,2のブースでクイズに答えると各企業さんオリジナルのものがいただけたり、ブース訪問やミートアップに参加してスタンプを集めることでDroidKaigiオリジナルのものが段階的にもらえる仕組みになっていました。
どれも実用的なものばかりで、日頃の生活に役立ちそうです。
なかでもDroidKaigiのエコバックはコンパクトに折りたたみできコンビニなどのお買い物にもちょうど良い大きさです。

Day3のCodelab, 相談会
場所を水道橋から飯田橋に移して、3日目はCodelabや相談会が開催されました。
ビルの上の方が見えないとてつもなく高いビルでしたが、地下1Fで開催されました。
CodelabではJetpackComposeのThemeやColorについて取り組みました。

冒頭ではFiresideChatで公式アプリの解説が行われていました。
KMMやJS Kotlinなどハイテクノロジすぎて追いついていけませんがなんとかキャッチアップしたいものばかりでした。
Twitter Compose Lintなどはコントリビュートで使わせていただいた感じでは、Compose導入の際にはぜひともセットで取り入れたいライブラリだなと思いました。Composeの引数の順番をそろえられたり、Modifierのつけ忘れがなくなるなど便利そうでした。
相談会ではGoogle Developer Expertの方に相談できるまたとない機会をいただけました。
レガシーなアプリのComposeへの移行途中におすすめな方法やナビゲーションの移行時の注意点を教えていただきました。
Expertの方に色々直に質問できる機会もなかなか無いので貴重な体験を与えていただきありがとうございました!
その後もCodelabの続きや、同じテーブルになった方との雑談などで情報収集しました。
Codelabだけでなく、カンファレンス公式アプリのコントリビュート体験もあり、KMMのiOSビルドが上手くいかないので、iOS開発リードの方に色々教えていただきました。直に色々みるべきポイントを教えていただき参考になりました。AndroidだけでなくiOSについてもキャッチアップできるDroidKaigiすごいです。
まとめと反省
3日間最初から最後まで参加させていただいたDroidKaigi2022でした。
3年ぶりのオフライン開催ということで相当な盛り上がりでした。ミートアップやCodelab,相談会などオフラインならではの体験を用意いただきありがたかったです。運営の方々、すばらしいカンファレンスを準備いただきありがとうございました。
今回のセッション応募は250件で、その中からの60件が採択されたということでした。
250件のプロポーザルの中にも聴いてみたいものがたくさんありました。
オフラインでのセッションも全てYouTubeでアップされるということなので全て見返します..!
- 反省1: Androidと言っても分野が広いので、業務外の分野はポカン枠となってしまうことがありました。無理して全部の時間のセッションを聞かずとも、ブースを周ったり他の参加者の方と交流を持つなどして有意義に時間を使いたいと思いました。一方で、聞いたことあるという触りだけでも自分の中でインデックスを作っておくと、後々必要になった時にリソースにたどり着きやすいとも感じました。
- 反省2: 初日に始発の飛行機で岡山から参加いたしましたが、朝早く体力的にも(年齢的にも)キツかった感がありました。できれば前日から前乗りして余裕を持って参加したいと思いました。
- 反省3: ノベルティをいただきすぎてしまったので、必要に応じていただかない判断もできればよかったです.. 宅急便でまとめて全部自宅に送付したのでそこはよかったです。
また来年も参加できるように日頃の業務に精進したいと思います。