こんにちは、ピリカの豊川です。 入社してそろそろ半年が経ちますので、以前から書こうと思ってたブログ記事を書いてみます。

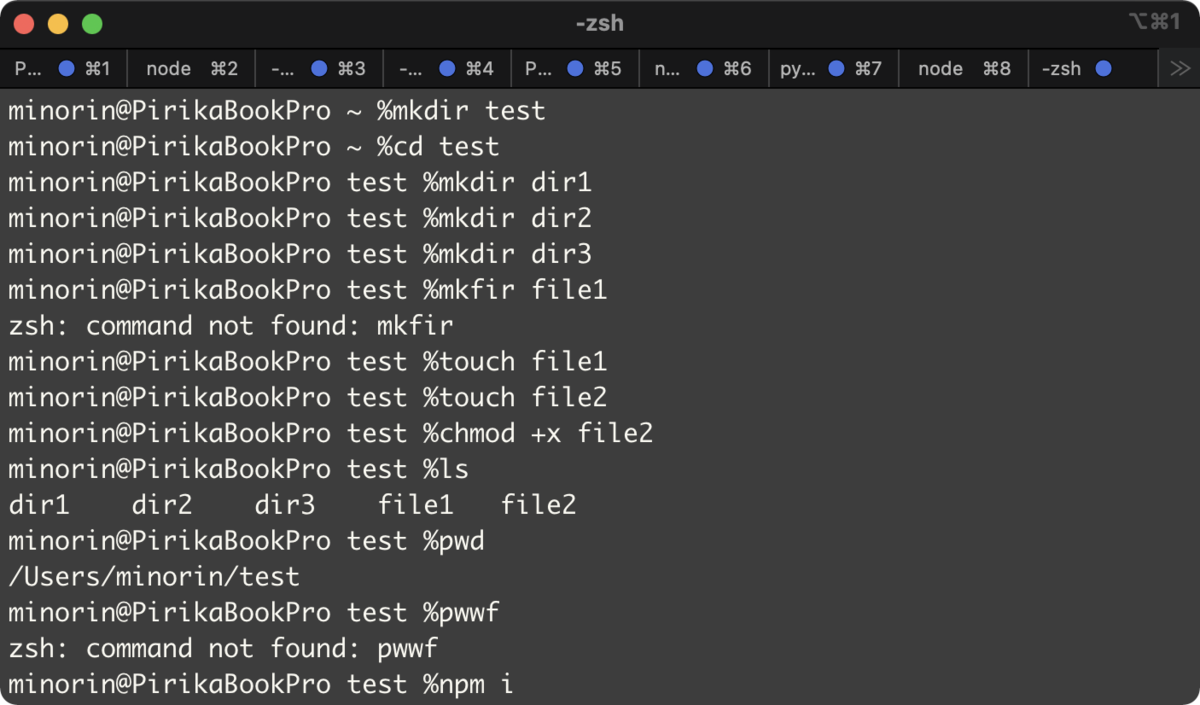
これは、Macのデフォルトのプロンプトでターミナル操作した時のスクショです。特に難しいことはしてませんが、なんとなく何をやってるのかわかりにくく思いませんか?
いくつか問題点を上げてみます。
- 文字の色が一色で、直感的に読みづらい
- 改行がなく、プロンプト、入力、出力がどこにあるか把握しづらい
- カレンとディレクトリを知るのにいちいち
pwdする必要がある
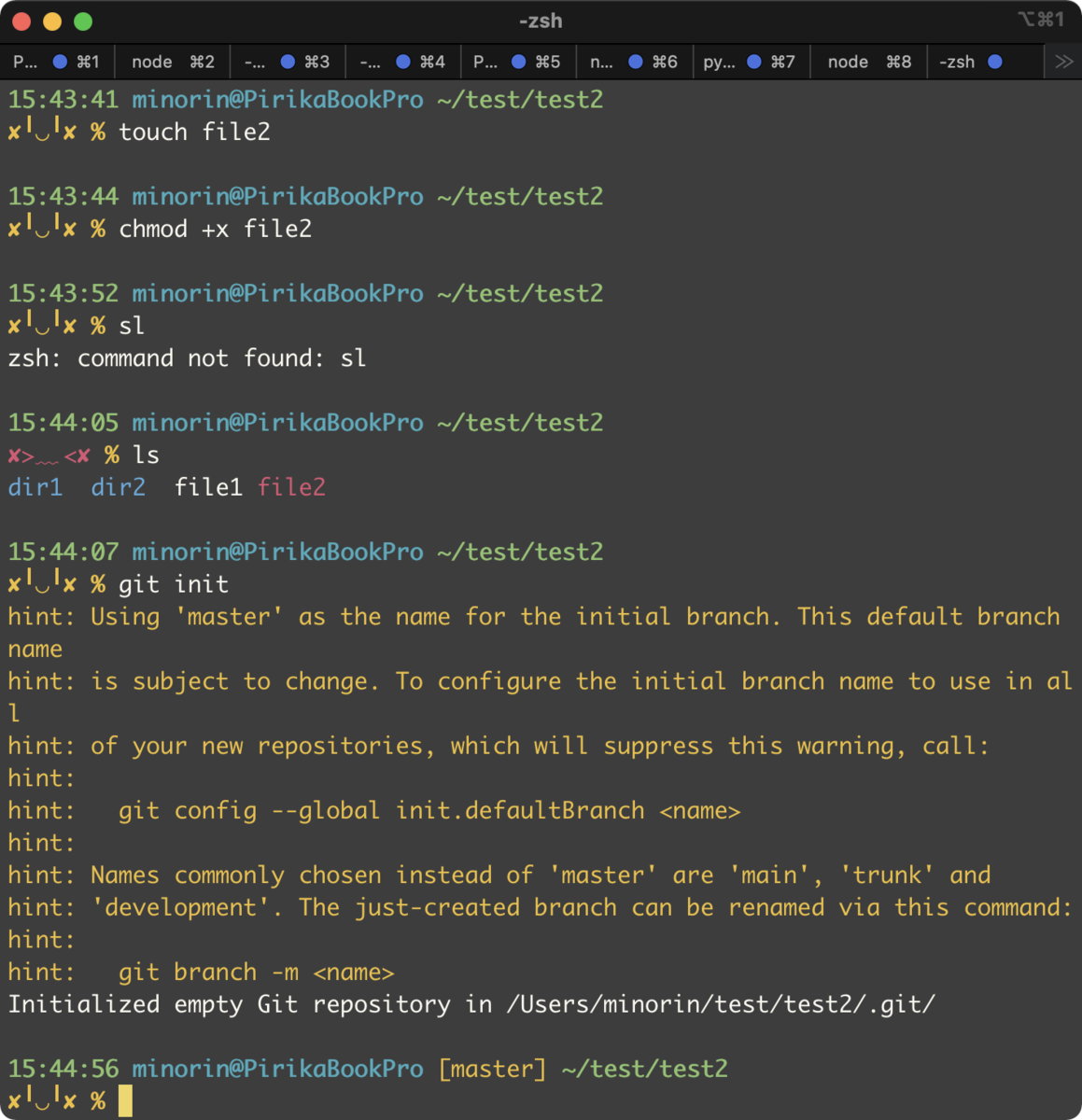
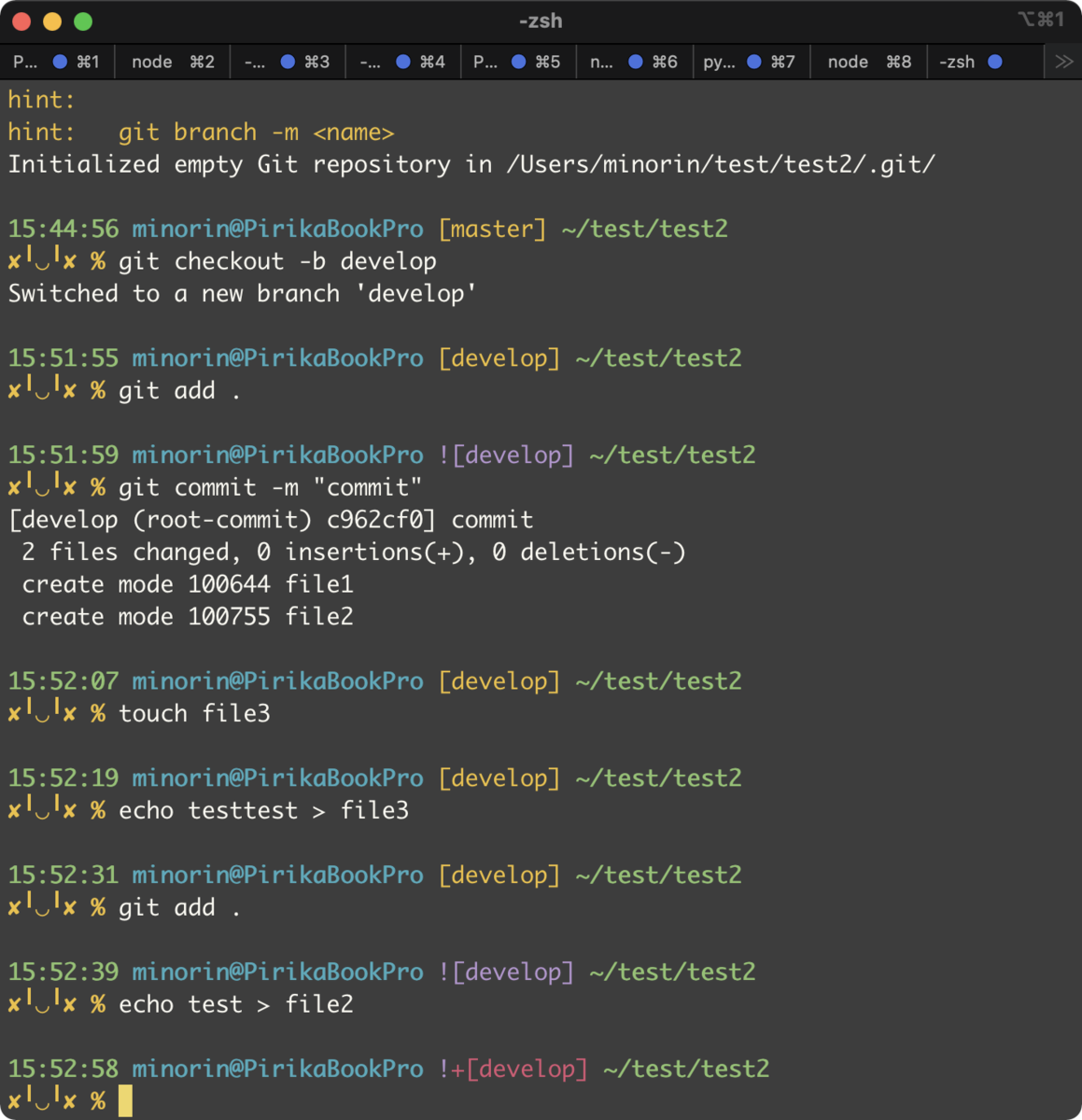
一方で、私の普段使ってるターミナルはこんな感じです。


- 文字の色にルールがあり、色から直感的に意味が分かりやすい
- プロンプト内に改行、出力後に1行の空行があり、入出力ともに読みやすい
- カレントディレクトリはフルパスで常に表示(ただしホームは
~で略記するなど、冗長的な表現は防いでいる) - 時刻表示により、いつどんなコマンドを打ったか一目瞭然
- 前のコマンドがエラーを吐いた場合、プロンプト横の顔文字が変わる(実用性と癒しを兼ね備えてます)
lsの表示が色分けされていて分かりやすい(青:ディレクトリ、白:ファイル、赤:実行ファイル)- (git管理されている場合)ブランチ名が表示される。また、ブランチの状態によってブランチ名の色も変わる。
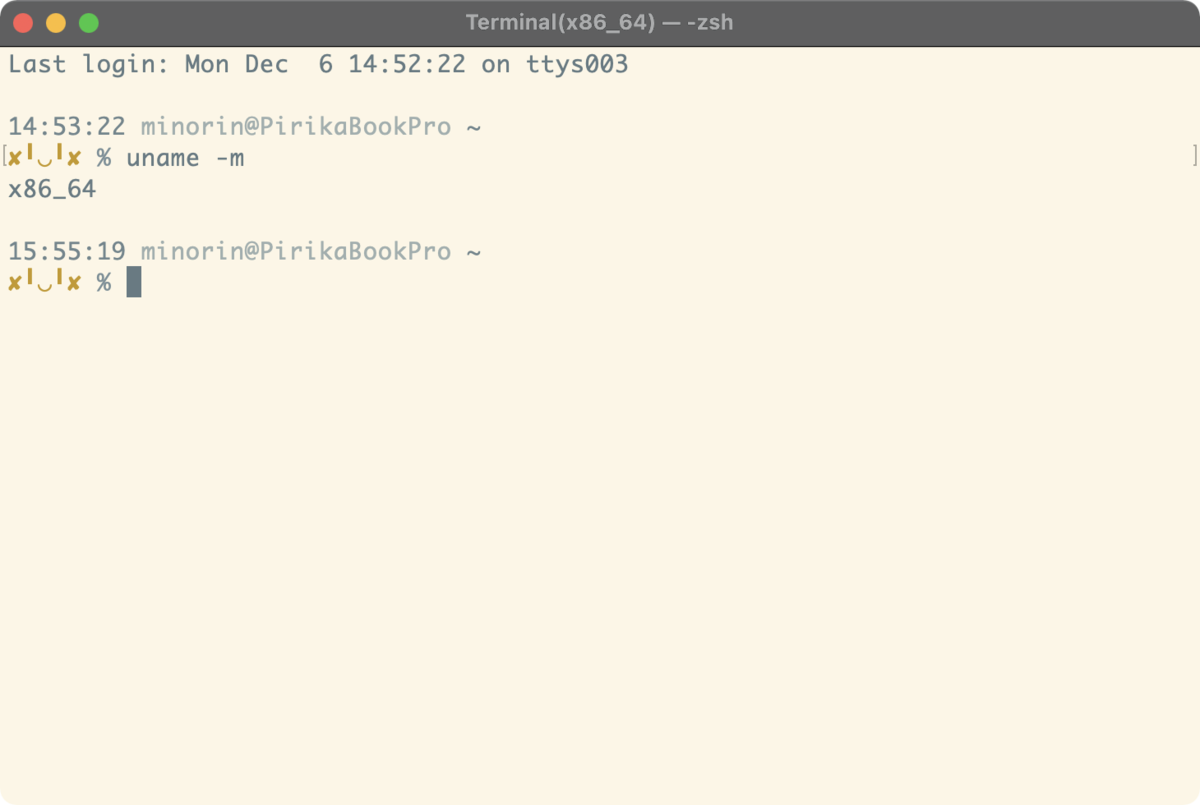
ちなみにRosetta2を使うときは、物理的に別アプリ(普段はiTerm2、Rosetta2は純正Terminal.app)と使い分け、さらには色も分けることでヒューマンエラーを防いでいます。

まとめ
技術的に難しいことはしてませんし、ググったらやり方はすぐ出てくるような内容ですので、ここでは敢えて具体的な設定方法については解説しません。
フロントエンド開発にはユーザー視点でUXに向き合うことが欠かせませんが、まずは自分の身の回りで、自分自身がユーザーとして使うものを使いやすくカスタマイズすることは、意識付けの良いきっかけになると思っています。
皆さんもこだわりポイントや自慢したいところがありましたら、ぜひお聞かせいただけると嬉しいです。